
What is AR in Fashion?
What is AR and how can it be used for fashion?
In opposite to a closed, immersive experience (VR), AR (Augmented reality) combines the impressions of real life with objects and interaction in virtual space. An example of this is the interaction in the mobile game Pokémon Go. You can experience AR in large numbers of apps and games available for your phone or even more powerful with a set of AR glasses.
By using an in real-life graphic overlay like this we can create not only a more entertaining but a more intelligent layer to our lives and surroundings. For fashion, this means e.g. being able to try out shoes or clothes in 3D just using our mobile phones. Or being provided with additional information about the products we are looking at when shopping in a store. Using computer vision we can also understand what objects and products we are looking at by visually matching them against online data. This might make it possible for you to see a pair of shoes on a person next to you on the subway up to pushing the button “add to cart” within a couple of minutes. Creepy? A Gen-Z customer would probably not agree.
Is it hard developing a virtual try on app? What is required?
An AR (Augmented Reality) virtual try-on app typically requires the following technologies:
- AR Engine:
An AR engine is the backbone of the AR experience, providing the core AR functionality for the app. Examples of popular AR engines include Apple’s ARKit, Google’s ARCore, and Vuforia. - 3D Modeling:
To create the objects/garments that users can try on, you’ll need 3D modeling software and expertise in creating 3D models. Soft and draped cloth materials tend to become blocky and clunky as virtual try ons as they don’t deform as well as solid objects e.g. shoes. You can see a good example of AR shoe try on in this post. - Image Processing:
Image processing techniques are used to detect the user’s face and body in real-time and apply the virtual objects accordingly. This typically involves computer vision and machine learning algorithms. - User Interface and User Experience Design:
You’ll need to design a user-friendly interface for the app, including the ability to select virtual objects and adjust their position and size in real-time. - Mobile Development:
The app will likely be developed for mobile devices, so you’ll need to have expertise in mobile development and the relevant programming languages and tools. - Cloud Infrastructure:
To store and serve the 3D models and other assets, you may need to use cloud-based infrastructure such as Amazon Web Services or Google Cloud Platform.
In addition to these core technologies, you may also need additional tools and technologies for tasks such as testing and analytics. Overall, developing an AR virtual try-on app is a complex project that requires a multidisciplinary team with expertise in AR, computer vision, 3D modeling, mobile development, and more. However, there are lots of things you can play around with yourself. Why not try and see if you can integrate AI-generated assets in an AR fashion experience, for example combining Luma AI and Meta Spark?

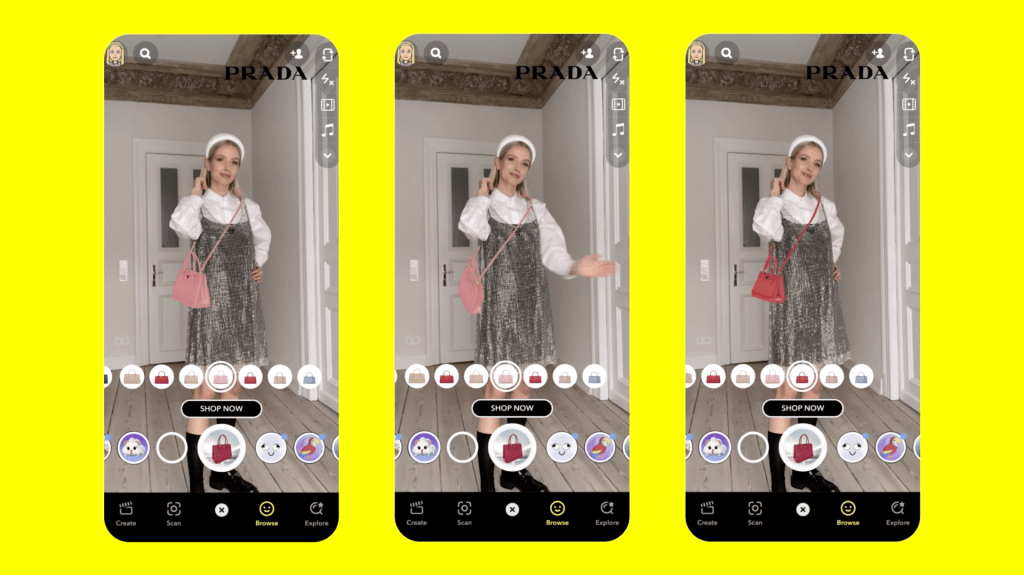
Snapchat for Prada

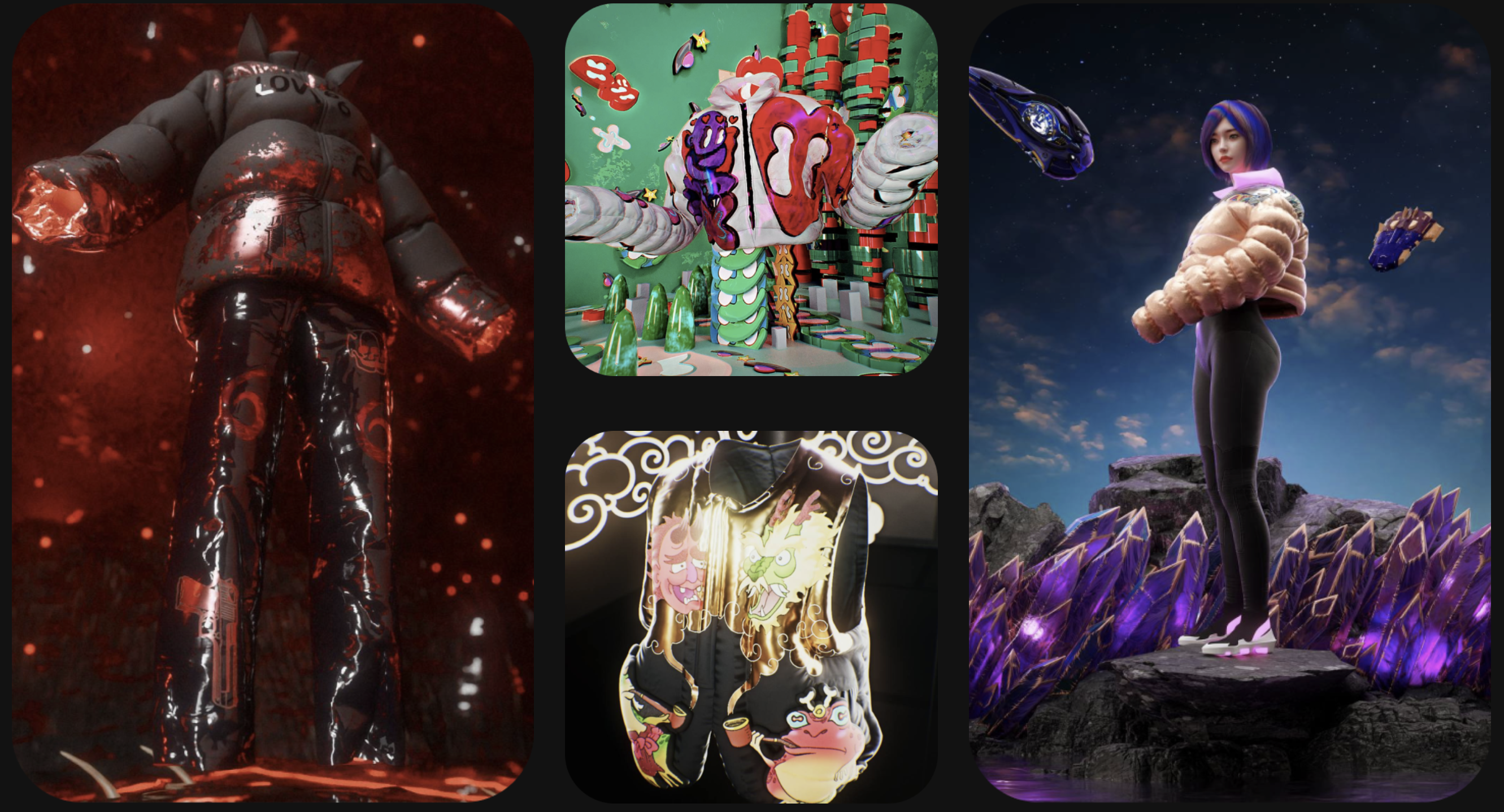
CLO-Z app with virtual try on by Virtual Rags